I wasn’t happy with how buttons on my site weren’t acting like buttons (you had to click the button’s text for it to work as a hyperlink). I learned I should style an <a> tag as a button to get that effect, not using the <button> element. But that was its own rabbit hole…
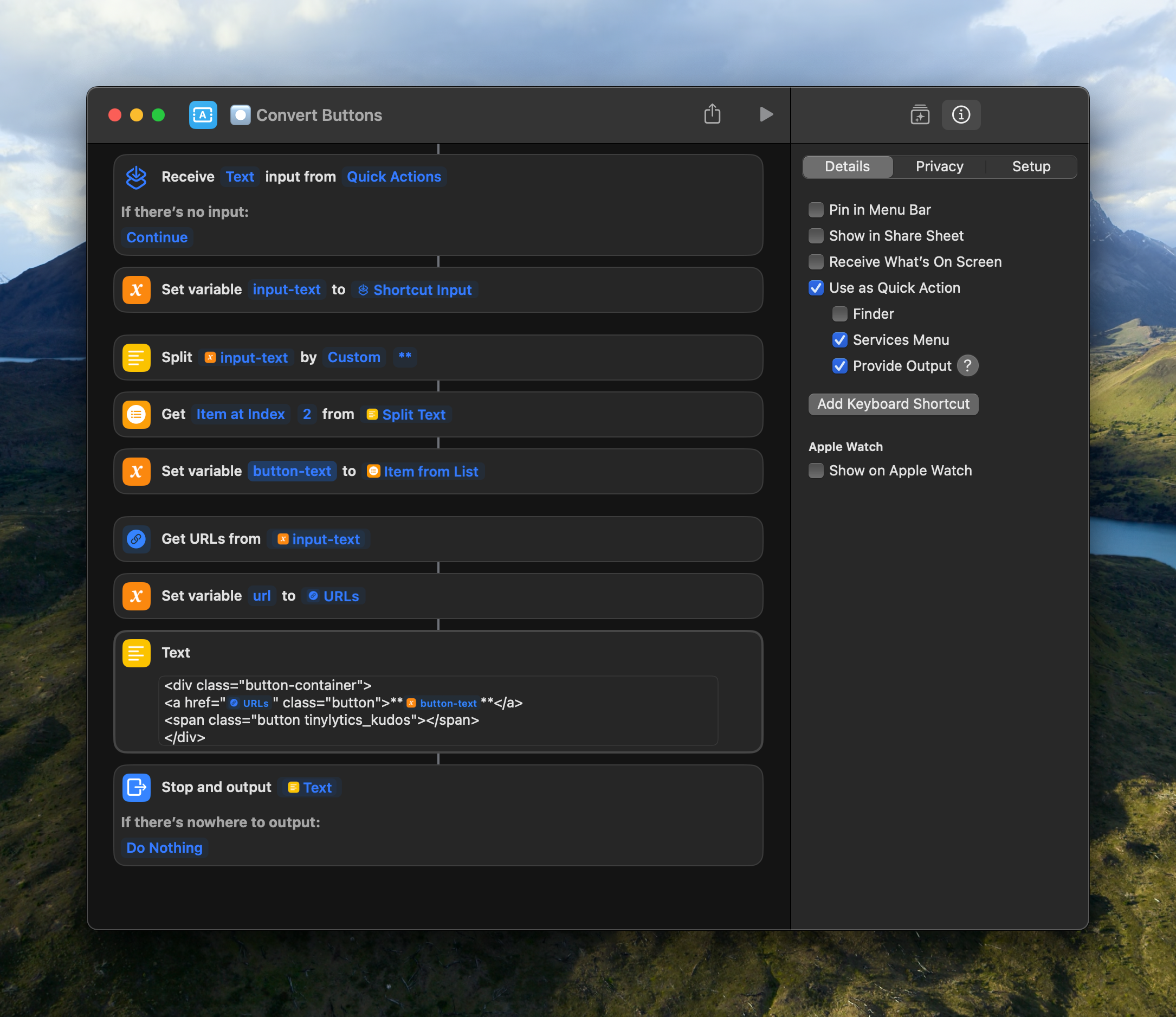
This helped fix things: