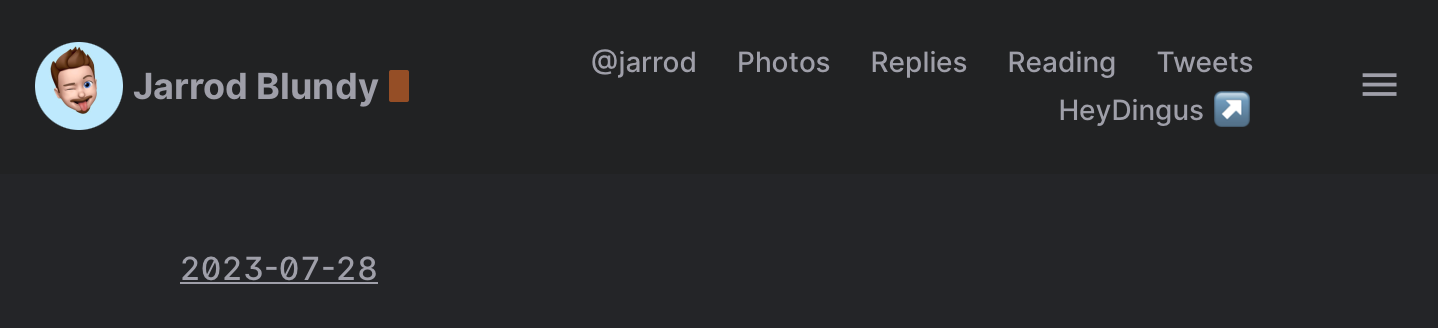
I’d really prefer for my header menu to not have this weird in-between phase where the items make a second row.
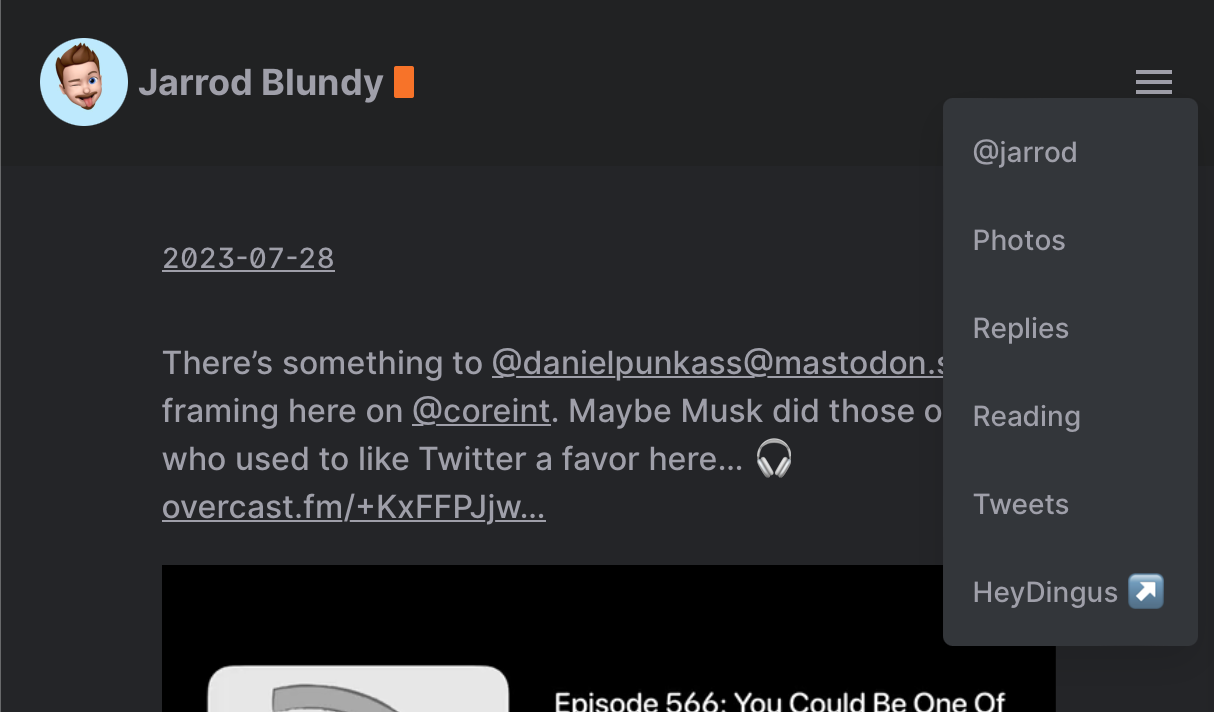
If the window is too narrow for them to be on one row, I just want it to collapse into this hamburger dropdown. Any CSS magicians out there who can help me out?