@estebantxo @Annie @devondundee Thanks everyone! It’s been a big undertaking and scary to start from scratch, but I’m also pretty psyched to have something of my own and to be more in control of my schedule.
@pratik Certainly not! 😅
@estebantxo @Annie @devondundee Thanks everyone! It’s been a big undertaking and scary to start from scratch, but I’m also pretty psyched to have something of my own and to be more in control of my schedule.
@pratik Certainly not! 😅
@jsonbecker It's the first step to getting you back on the court!
@fabio I like to think of it as another way of saying, "It's going to be okay. It's never as bad as you think."
@jarrod I’m a prolific user of Kill The Newsletter for ones that are troublesome to get into RSS form.
@jean I used to get this problem a lot. I think it was a file extension problem or something similar.
@matthewcassinelli Brutal!! 🤣
@snazzyq Glad I’m not the only one to think so. Sometimes it doesn’t even bring up a first-party app like Messages! Super frustrating when those settings are more taps away with its redesign.
@sigmund I can already tell that this is going to make me tear up.
@gabz He's so cute!
@manton And I s'pose as long as I'm reporting bugs, it looks like the editor's preview for Markdown links is getting tripped up by URLs with @-usernames in them. (And the jumping cursor just deleted a bit of what I had written here. So weird!)

@manton 👍 Awesome, thanks!
@pratik No trouble at all! 🙂
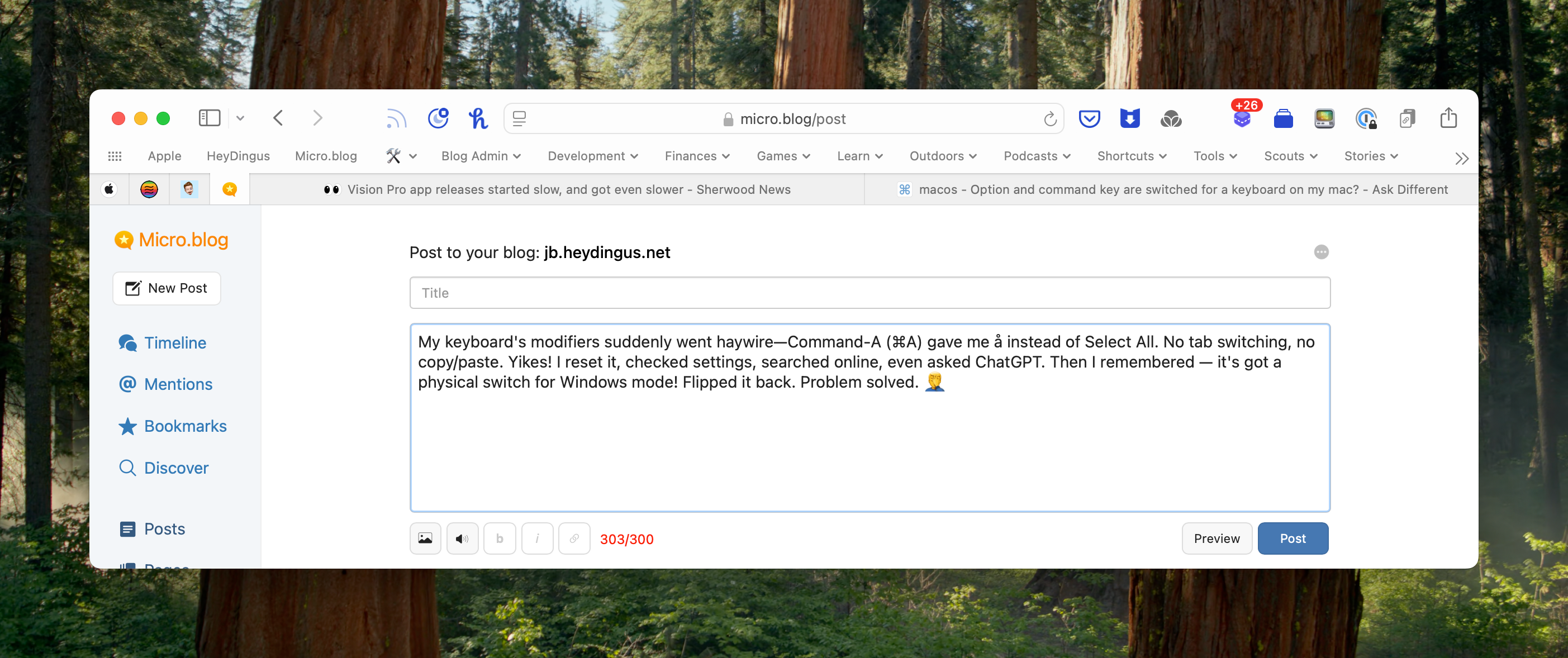
Hey @manton, how come emojis can get counted as multiple characters in the editor but not when they're actually published? This post was 300 characters on the dot, but the editor counted it as 303. I wasn't sure if it would get truncated, and it didn't. (Btw, I'm still seeing some weird cursor jumping in this reply box as I type today on macOS.)

@pratik I did see it, but I'm behind on email (where I got it). Sitting down now to get caught up on some stuff. Thanks for the reminder!
@jsonbecker That feels about right to me.
@jsonbecker @KimberlyHirsh Indeed!
@keenan @jsonbecker Sounds like I’ve got a busy Watching Winter ahead
@maique Any good?
@dave I’m still unsure of the difference between Textcasting, lightweight blogging with RSS, and Micro.blog. But I’m ready to be illuminated!
@manton I’m curious about what I assume would be ballooning storage/costs for a feature like that. It’s very much appreciated, but sustainable?
@robb I think that’s precisely the problem. 😜
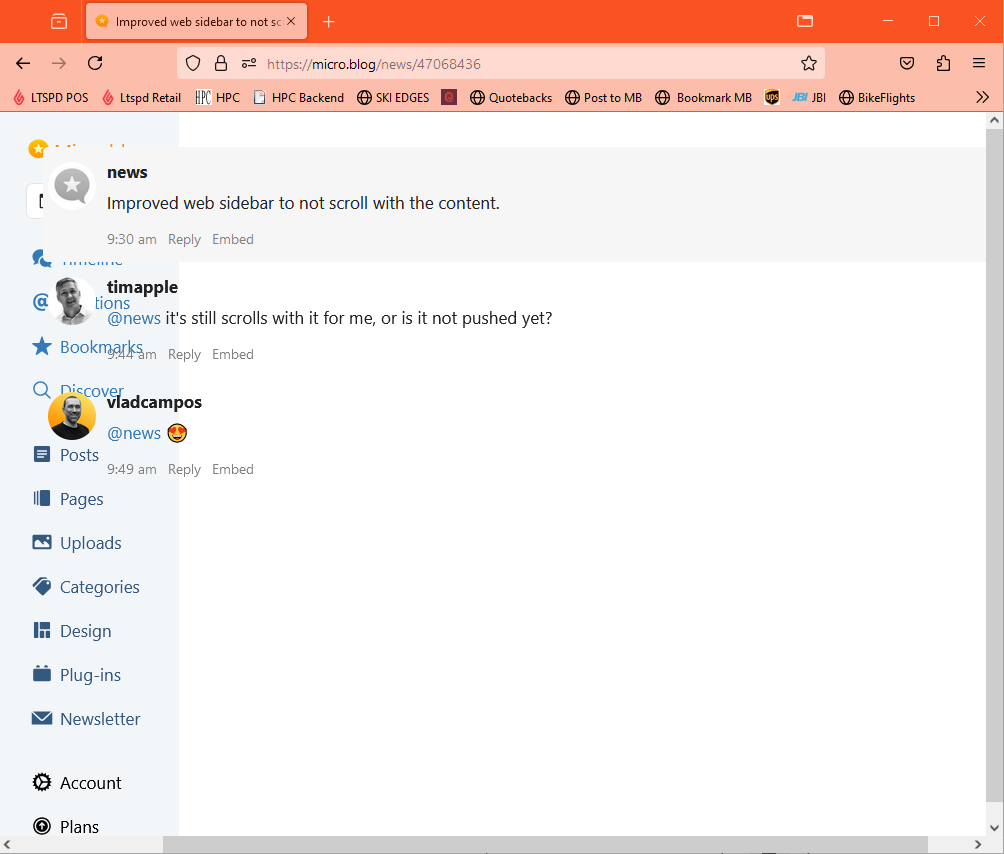
@news I like this! (Even though the menu is a little bigger than I'd prefer). But heads up on some weird overlapping scroll views.

@robb Thank you!
@andycarolan Please let it be later this month!